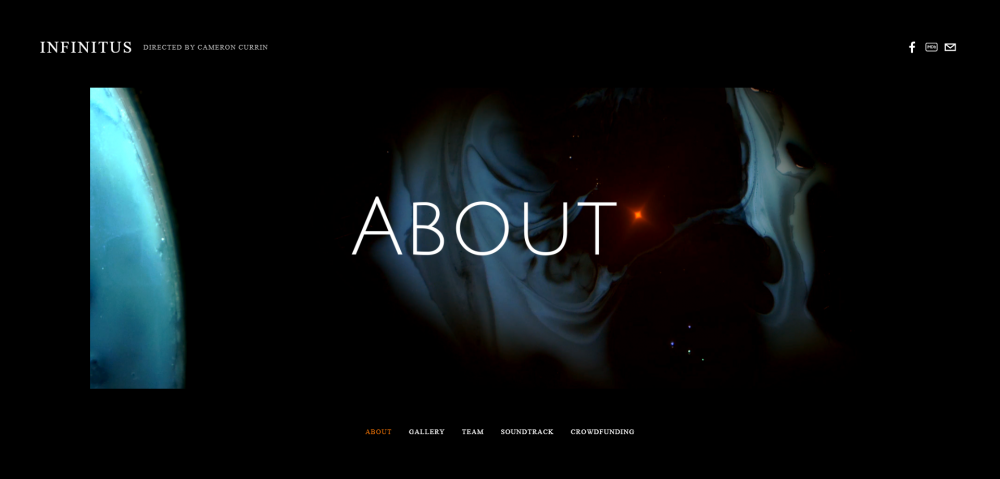
Well if you could parallax the sky, text, and planet independently that would be sick!
It would!
The problem these days (and why I've pretty much given up on web design) is that these really cool effects are completely wasted on a small-screen audience. Not only that, but our
Gl
ori
ous
Overl
ords penalise websites that don't conform to their bland, mobile-friendly "flat" design, and double whammy-points for creating one site that looks great on a proper screen and another stripped down version for people with vertical eyes! Your (valid!) criticisms disappear when the site is viewed vertically on a phone or a tablet (10" tablet is better)
The other challenge to really slick, really creative design is that in the good ol' days, you knew your conservative audience would be browsing on a 4:3-sized screen and the young and hip on a 16:9 monitor. As an artist, proportions matter! Nowadays, you have no control over the size of the canvas on which your work will be seen - it could be anything from 1:1 to 2.35:1, and from 4" to 50". Coding for all that variability is a nightmare, drags down your load speed ... and you've still only got a home page!


Sorry
@onebaldman for going off on a bit of a tangent ...
Back on topic: in the cast & crew biographies, one phrase grated a little: for each of the actors the bio
finishes with "in this film [actor] plays [character]". If this isn't an industry convention that I'm unaware of, wouldn't it be better to move that phrase to the start of the actor's bio, e.g.
Chelsea Murphy (
plays the main character 'Rachel') is an actress and writer ... ? Just a detail, though - don't waste (too much) time on it!